- Android Chrome 非常奇怪的字体偏移
- IOS Safari -webkit-box 非常奇怪的字体偏移
- linear-gradient 小笔记
- 晒晒最近的怪物猎人物语
夹个怪猎物语的私货你们有意见吗【没有】
最近两天在做移动端的web开发,总体来说活不算多,页面很简单,全新的页面没有包袱,也有现成的ui库可以用,又是用vue进行开发,一个礼拜就切完了所有5个图,所以大多数时间都花在了适配后端数据以及细节的深究
Android 非常奇怪的字体偏移
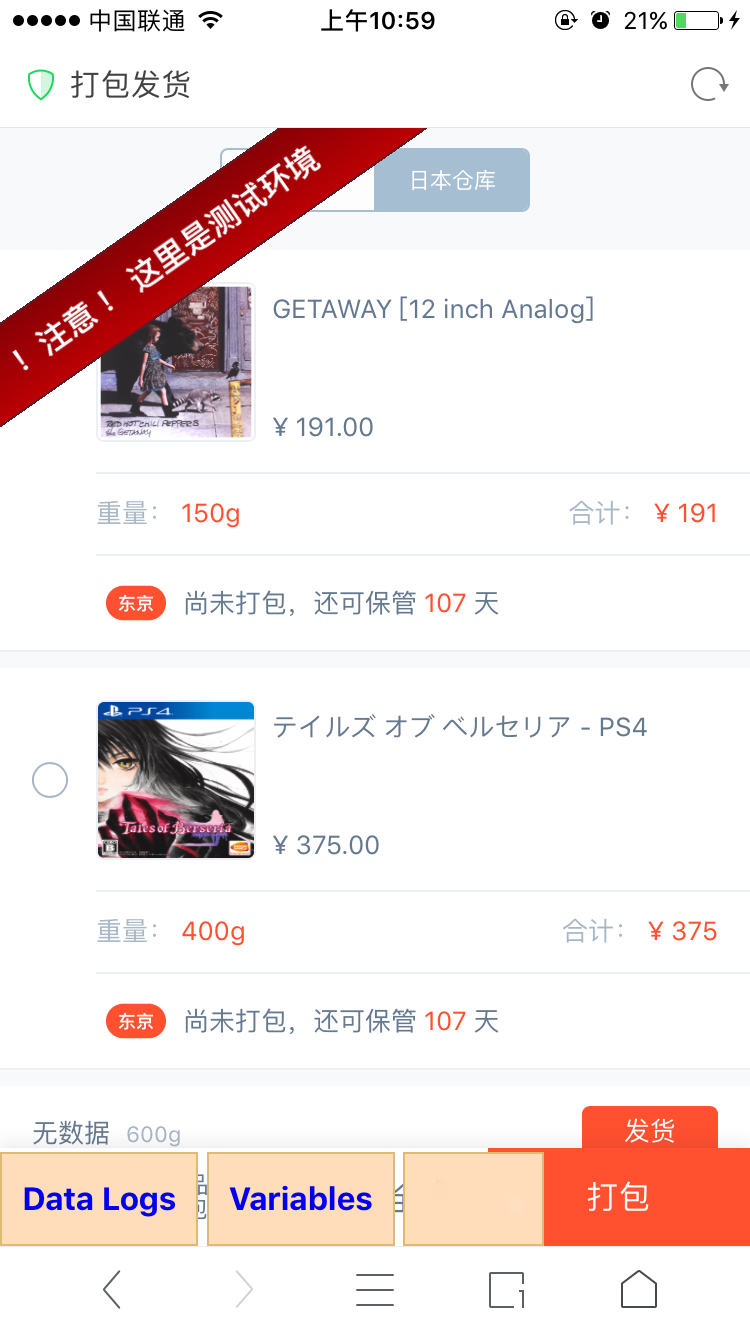
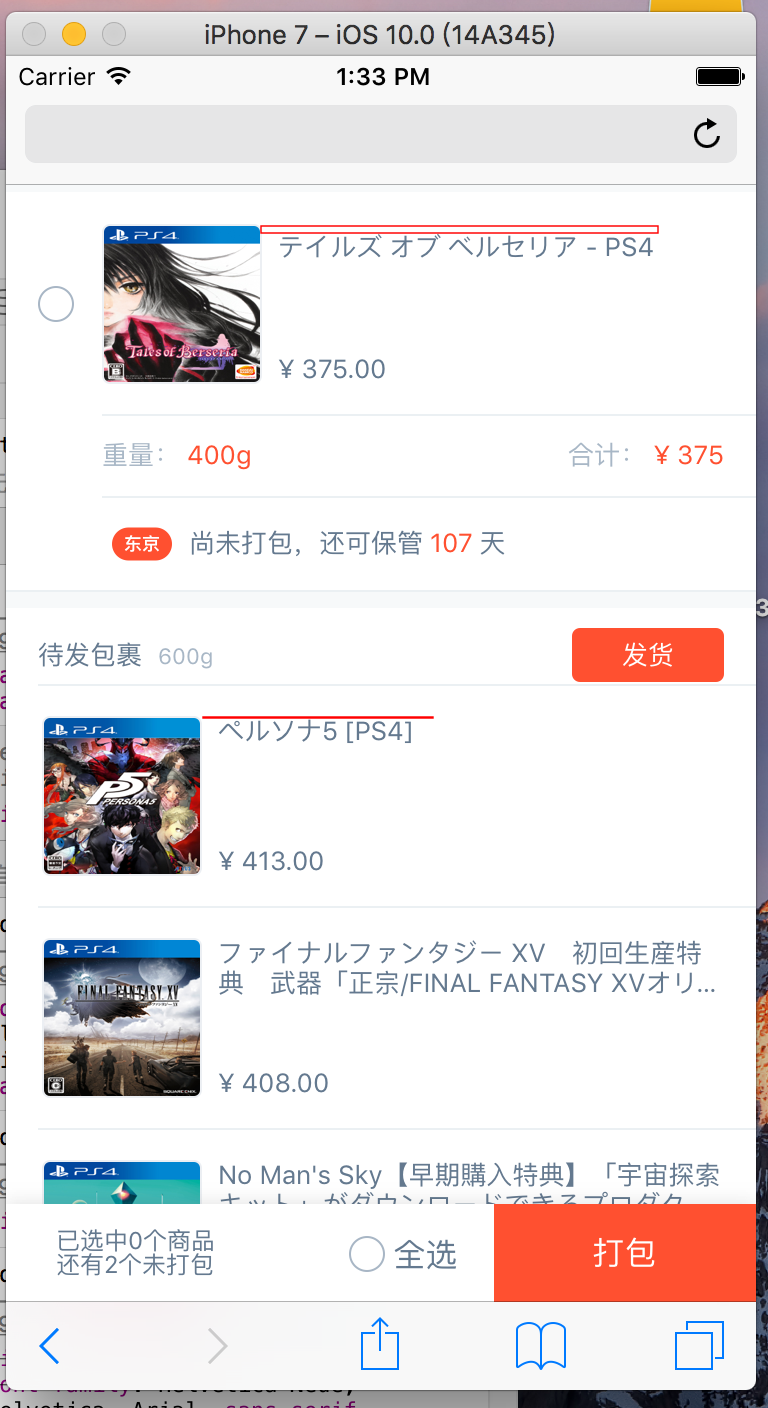
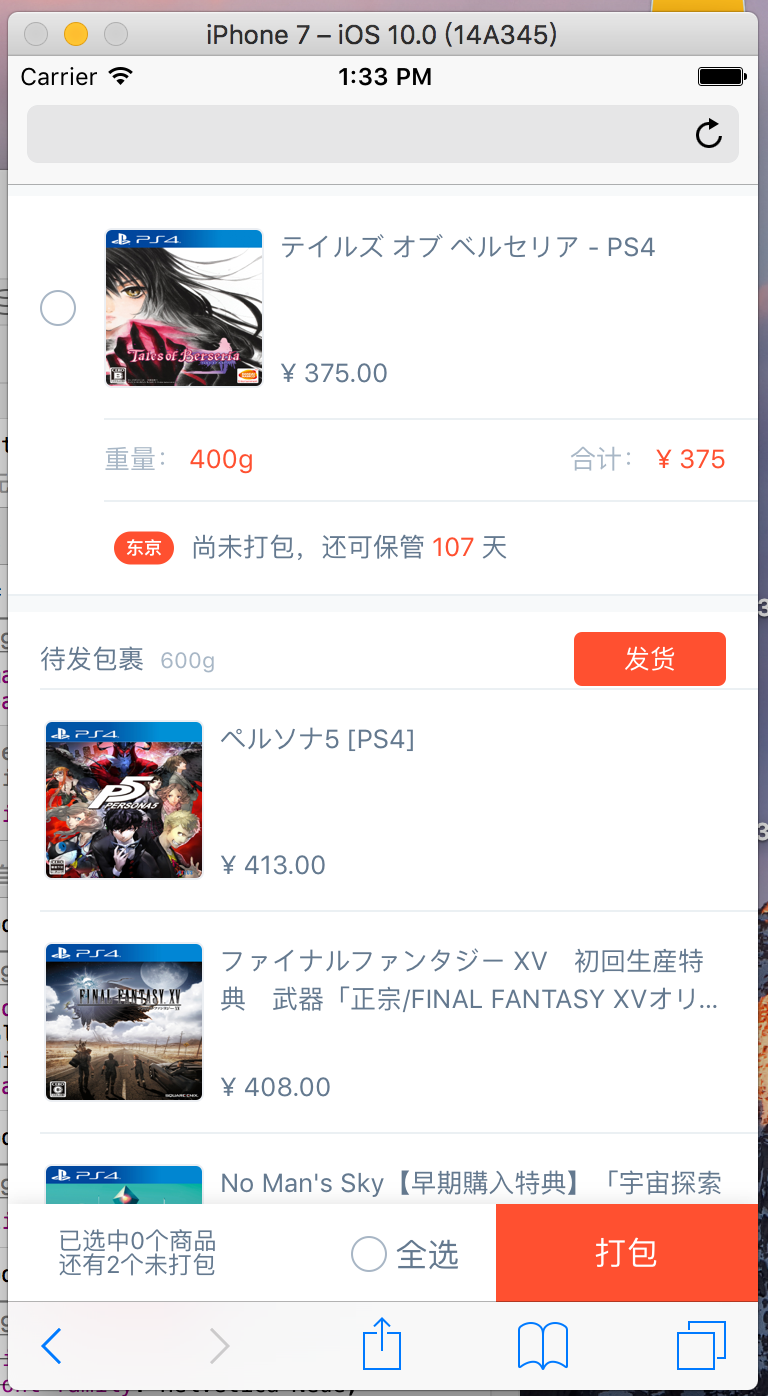
上图(左iphone 6/ios 10.0,右Nexus 6p/Android 7.0/Chrome 53.0)


仔细对比

(上边标题没有划出来的地方貌似是 ios -webkit-box 的问题)
几乎所有用 px 单位设置过 line-height 的地方, android 都会不由自主的字会向上偏移大概 2px 左右,然而看看隔壁苹果,我去可真是正常的不能再正常了,全部按照我想要的来,真漂亮。
生气,我大谷歌桌面端的浏览器这么fashion,手机吃瘪了?
然而偶尔调试一下,发现设置成line-height: normal;便全部都正常了
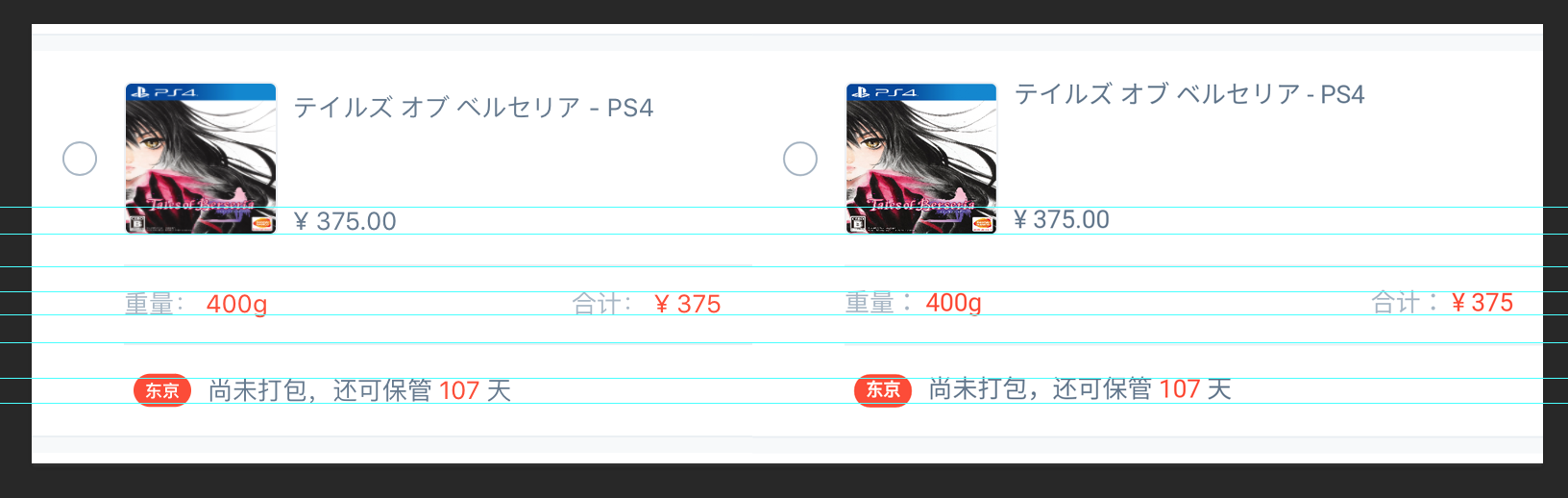
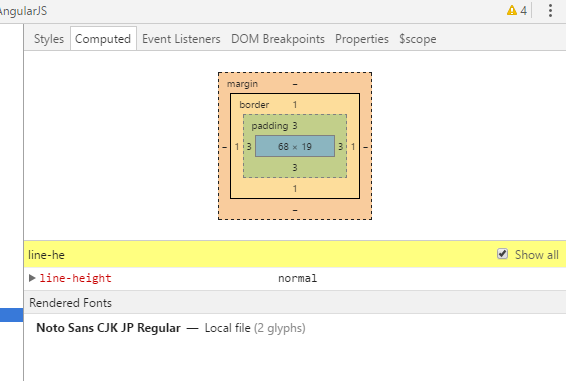
上图(左右均 Android ,使用 Chrome inspect 调试) 

完全没有道理啊,可以看到蓝色部分,字根本没有按照极限走,反而全部都贴顶,甚至还有超出蓝色部分的
想不明白的我用同事的Nexus 6测试,结果发现,握日,他的手机居然是正常的
仔细一看,发现是渲染字体的问题
我的Nexus 6p使用的是日文语言,渲染的时候用的是Noto Sans CJK JP Regular 
而他的是中文,渲染就用普通Noto Sans
想了想,日文字体中的很多中文字体是不存在的,发现了不存在的中文字体可能去借用了其他字体库,日文的中文字体和普通的中文字体混在了一起,系统没有处理好出了问题,一个猜想,不一定对
当我把iphone 6改成日文再测试,发现,还是很棒的渲染效果 (辣鸡Google
IOS -webkit-box 奇怪的字体偏移
用-webkit-box在做一个省略的两行标题的时候,碰到的一个非常奇怪的问题
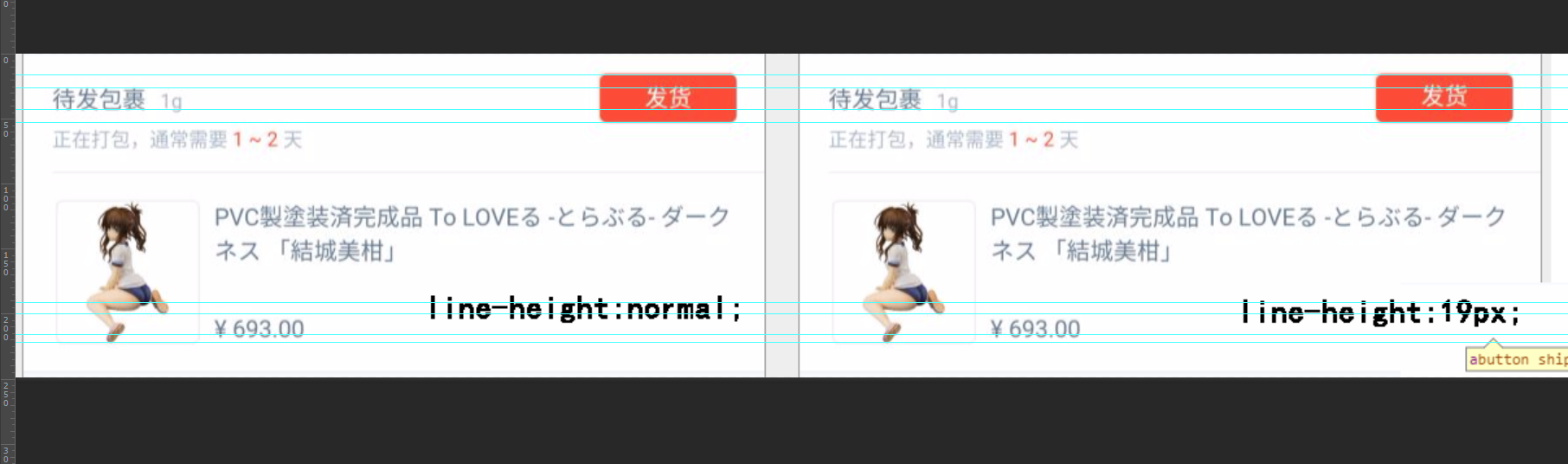
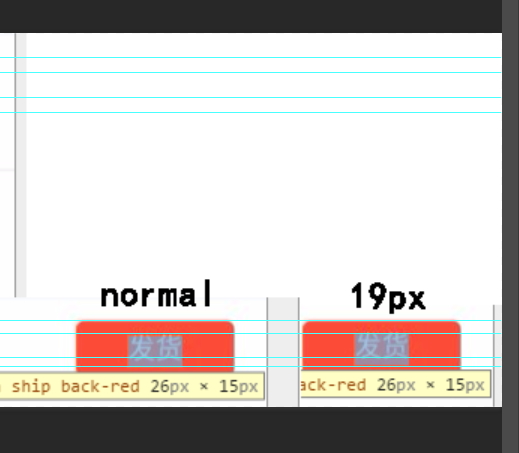
上图(iphone 6/ios 10.0)

同样的一个组件,css应该完全一样,没有继承,也试过了line-height重置成normal,然而并没有什么卵用
试试去除-webkit-box,发现成了,猜测是-webkit-box在safari的某种条件下的特殊bug,Android正常
反正这块地方高度定死,不如直接脱离文档流,float: left,解决了

虽然解决了,然而并不知道原因
不过box也已经废弃了,flex已经替代box(标准不一样)。后来搜了一下,做多行省略号倒是有很多tricks,当时也是纠结于这一个事情,实在是太傻了233,还是不要闷声写代码啊,多谷歌一下,说不定有其他套路233
linear-gradient 小笔记
很久以前便知道了他的大名,然而 很久都没有使用过它,因为他 远看厉害,去看他的标准,却总是被搞得一头雾水 这两天做一个timeline的效果,以前不怎么用linear-gradient,一般用
background: linear-gradient(to right,black 70%,white 30%);
看了效果,不错
结果今天过去做- o 这样的效果,写下了
background: linear-gradient(to right,black 30%,white 70%); 结果变成了黑白渐变
结果变成了黑白渐变
只好乖乖去仔细看文档
linear-gradient(
[ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?注意这个color-stop
<color-stop>
This value is comprised of a
value, followed by an optional stop position (either a percentage or a along the gradient’s axis). Rendering of color stops in CSS gradients follows the same rules as color stops in SVG gradients.
followed by an optional stop position ← 原来是停止位置。。。
所以应该这么写
background: linear-gradient(to right,black 1%,white 1%) no-repeat;当然啦,要注意多个颜色(>3)的情况下,两个颜色之间的距离如果大于0就是产生渐变(废话,这是人家本来的用处啊233)
所以如果要做无渐变的多个颜色的混合,应该这么写
background: linear-gradient(to right,black 1%,white 1%,white 3%,#0c0119 3%) no-repeat;
\------/ \------/ \------/ \------/
颜色0结束 颜色1开始 颜色1结束 颜色2开始晒游戏晒游戏233
最近在玩怪物猎人物语!超喜欢リュート,田村睦心这季配了好多男主,都超可爱!隔壁bs的约克也是!
感觉这个游戏就是卡普空简化战斗的怪物猎人啊,果然从小培养信仰吗(然而我并不吃这套哼
还差一些材料,现在在刷塔,刷完塔做出装备后就马上能全委托通关啦【并不打算再刷其他东西了】
晒个现在的银火龙套





快说帅233